
KISS staat voor “Keep it simple, stupid”. Een design principe uitgevonden door de U.S. Navy in de jaren ’60. Het principe gaat ervan uit dat de meeste systemen het beste werken als ze makkelijker gemaakt worden dan als ze moeilijker zijn. Daarom moet eenvoud een belangrijk doel zijn in design en onnodige moeilijkheid moet vermijd worden. Ook Einstein heeft hier iets over gezegd:
“Make everything as simple as possible, but not simpler”
Maar ook bijvoorbeeld architect Mies van der Rohe zei:
“Less is more”
Maar hoe pas je dit principe toe op je website?
Verwarrend?
Je website kan verwarrend zijn voor bezoekers. Je wilt zoveel informatie kwijt en dat vraagt soms teveel van de bezoeker. Maar ook een moeilijk te lezen lettertype is niet fijn. Dat kan en moet beter.
Eenvoud zorgt voor blije bezoekers
Het concept achter eenvoudige websites is cognitieve vloeiendheid. Cognitieve vloeiendheid is “een manier waarop je kan meten hoe gemakkelijk het is om na te denken over iets.”
Zoals je kan raden – denken we het liefst na over dingen die gemakkelijk om over na te denken zijn. Onze hersenen worden snel moe. Als er een eenvoudiger manier is om ergens over na te denken dan zullen we altijd daarvoor kiezen.
Een simpel voorbeeld: bedrijven met een makkelijk uit te spreken naam worden beter onthouden dan moeilijk uit te spreken namen: Saucony of Nike? Beide maken hardloopschoenen, maar de eerste loopt gelijk al achter.
Met dit bewijs in gedachten, waarom zou je dan niet je website wat eenvoudiger maken?
Hoe pas je KISS toe op je website
1. Geen reclames
Reclames op je homepage kunnen echt niet. Tenzij je een website runt die van reclame inkomsten afhankelijk bent. Anders gewoon weg ermee.
2. Is die sidebar met widgets echt nodig?
Heb je echt een sidebar nodig? Brian Dean, conversie guru, ontdekte dat slechts een schamele 1,9% van zijn website bezoekers op items in de sidebar klikten.
3. Maak van je homepage een plek van eenvoud
De pagina die voor de meeste bezoekers er toe doet is je homepage. Deze pagina zet de toon voor de rest van je website. Maak het simpel, duidelijk en vrij van afleidingen.
4. Per pagina 1 doel
Denk eens goed na over wat je wil dat een bezoeker doet als ze op een pagina zijn. Als je ze het zou vragen krijg je een veelvoud aan antwoorden:
- Ik wil informatie over product X
- Ik zoek openingstijden van de winkel
- Ik zoek werk. Waar zijn de vacatures?
- Wie ziet er achter dit bedrijf?
- Ik wil een reservering maken
Maak voor elk antwoord 1 pagina en zorg dat ze op die pagina alleen het antwoord krijgen op die vraag.
5. Beperk het aantal menu items
De meeste websites willen hun bezoekers teveel opties geven, maar dit zorgt alleen voor verwarring. Het liefst hou je het aantal menu items onder de 7.
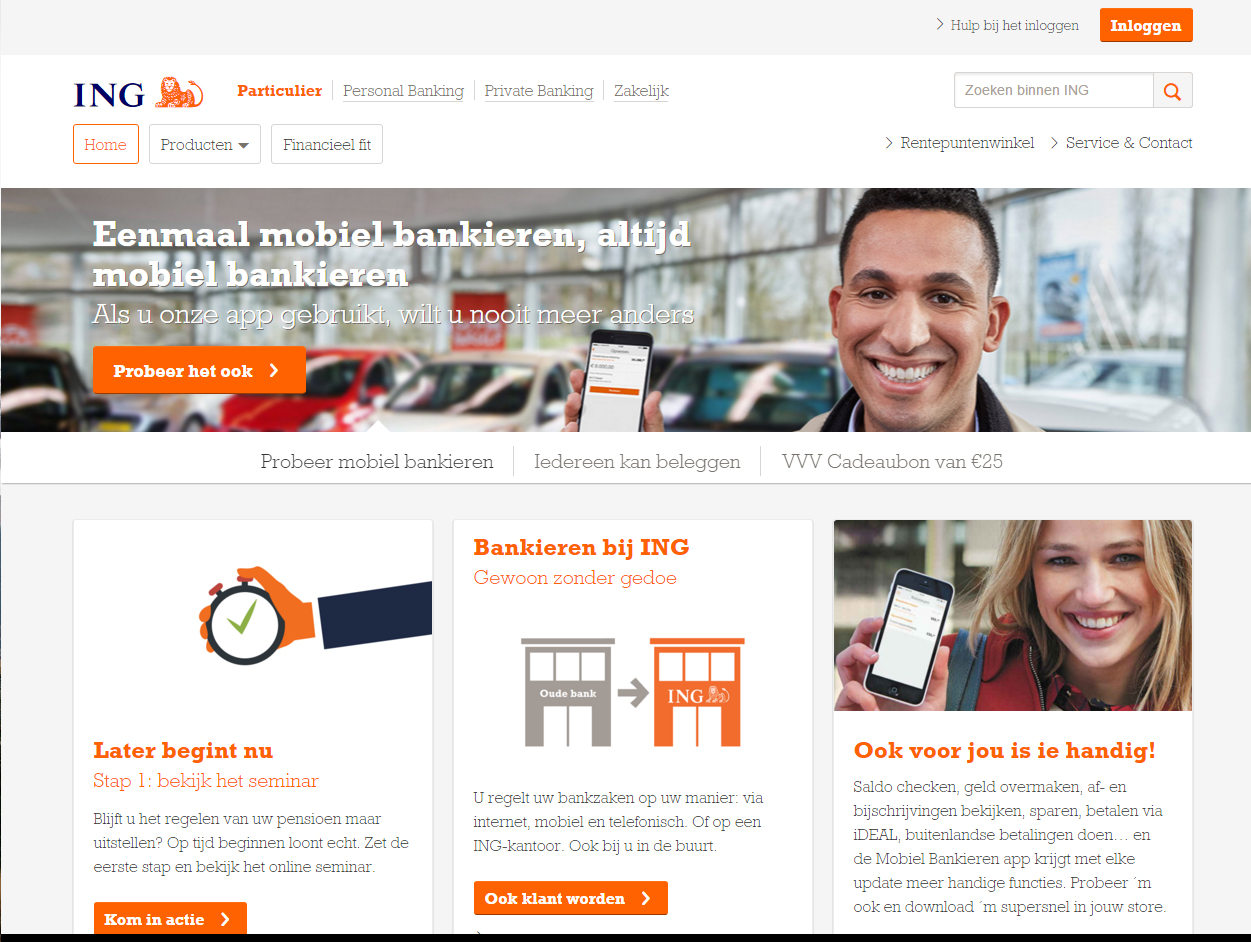
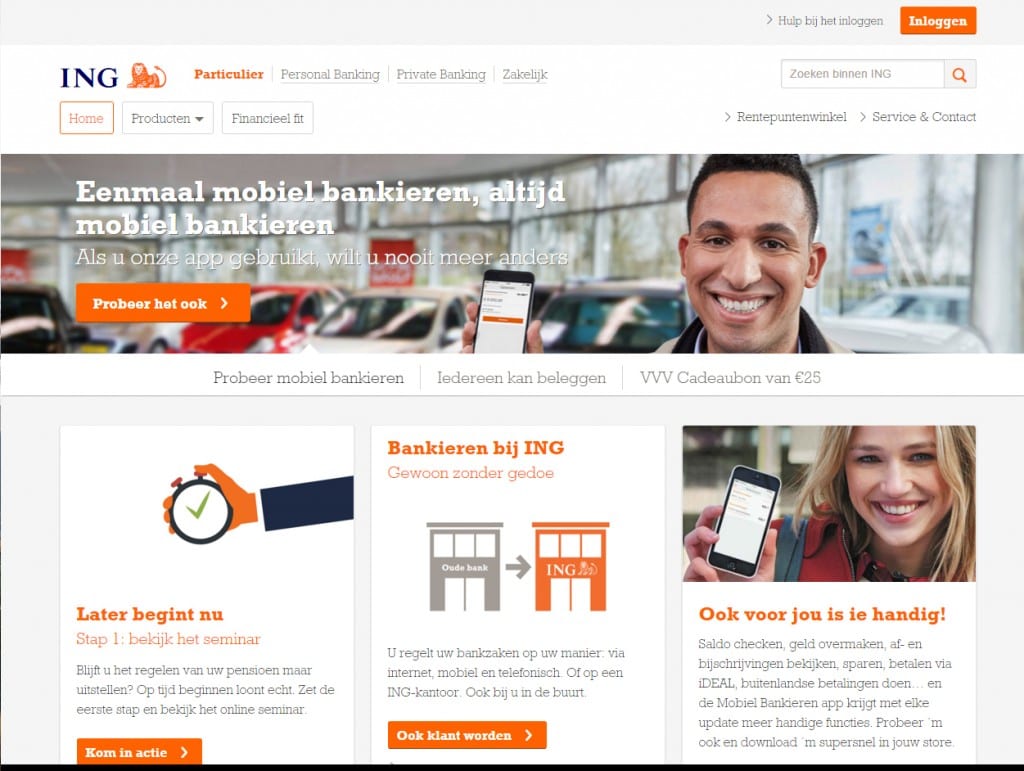
Kijk eens dit voorbeeld van de ING, op hoeveel zaken kun je wel niet klikken? Veel te veel opties.

6. Gebruik veel wit ruimte
Wit ruimte of negatieve ruimte, is het deel van je website waar geen items staan – geen menu’s, geen tekst, geen plaatjes, etc. De ruimte hoeft uiteraard niet per se wit te zijn, maar is een ruimte die niet schreeuwt om aandacht.
7. Beperk het aantal items in een dropdown menu
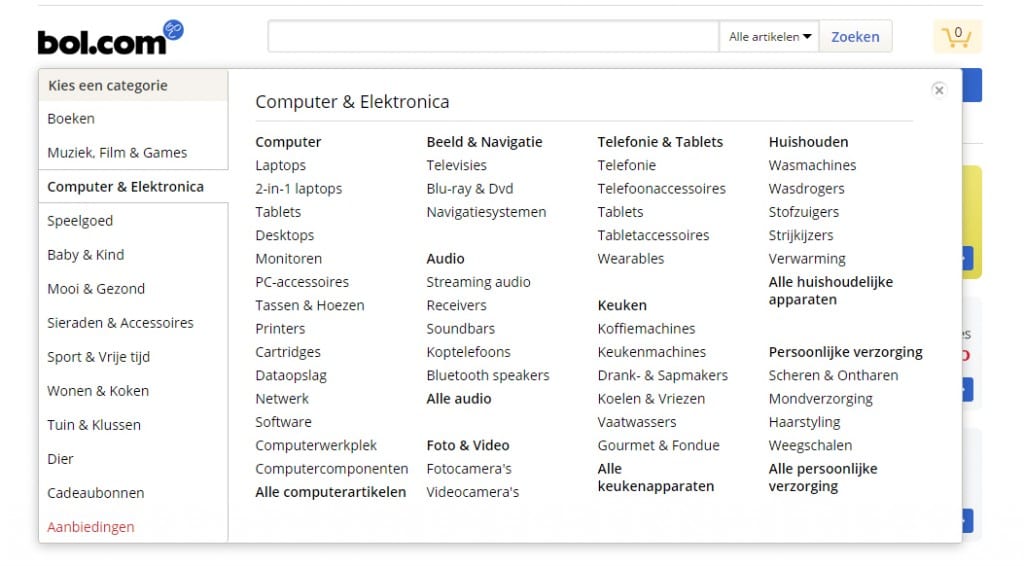
Een dropdown menu is soms een goede manier om structuur aan te brengen in je website. Maar je kan het overdrijven. Kijk eens hoeveel items bol.com gebruikt in hun uitklapmenu. Dan kun je beter een zoekfunctie inzetten.

8. Verwijder elementen die geen klik krijgen
Met Google Analytics kun je makkelijk meten of er op bepaalde items word geklikt. Krijgt een item geen kliks, verwijder het dan.
9. Gebruik veel plaatjes
Plaatjes zijn makkelijk voor je hersenen. Je brein kan dat snel verwerken. Een goede foto zegt meer dan duizend woorden.
10. Test
Test alles. Elk publiek zal anders reageren op kleur, ontwerp, foto gebruik, layout en functionaliteiten. Test je website regelmatig en pas je website aan naar de wensen van je bezoekers.
Bron:
https://blog.kissmetrics.com/simplify-your-website-with-the-kiss-rule/